css - flex 布局
访问量: 1367
refer to: https://www.runoob.com/w3cnote/flex-grammar.html
可以认为是很高级的 类似于table + 比例缩放的 布局
可以解决的痛点:
1. 竖向对齐 ( align-self: flex-start)
2. (宽度)可以动态的调整(响应式)
3. 可以使用 flex-basis 来确定某个不变的列。(flex-item)
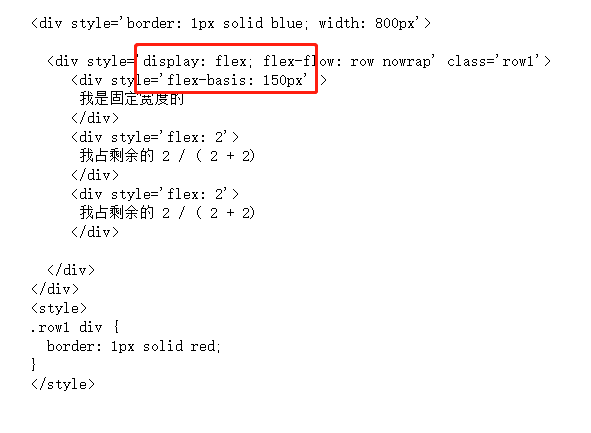
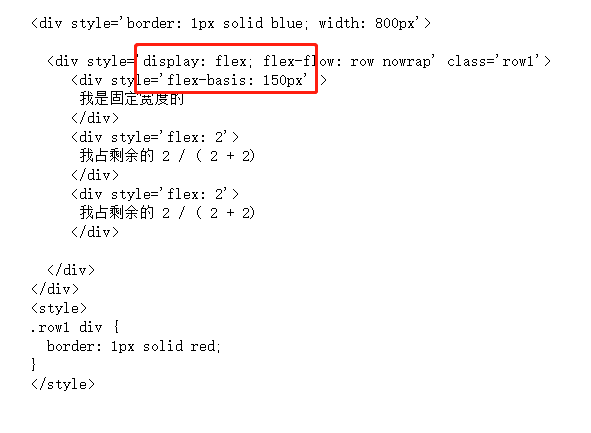
典型代码:

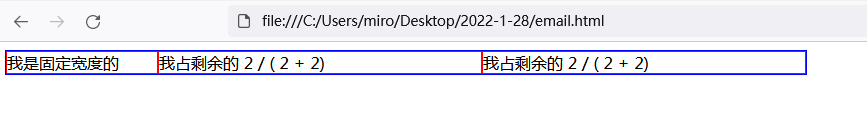
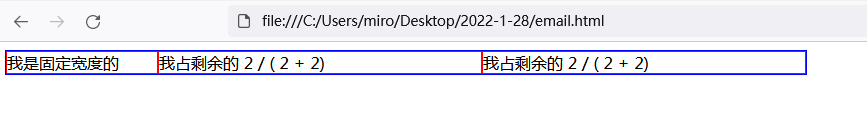
效果如下:

访问量: 1367
refer to: https://www.runoob.com/w3cnote/flex-grammar.html
可以认为是很高级的 类似于table + 比例缩放的 布局
可以解决的痛点:
1. 竖向对齐 ( align-self: flex-start)
2. (宽度)可以动态的调整(响应式)
3. 可以使用 flex-basis 来确定某个不变的列。(flex-item)
典型代码:

效果如下: